「広告費をかけているのにコンバージョン率が低い…」
「LPをどう改善すれば効果が上がるのかわからない…」
LP(ランディングページ)を運営している方にとって、LPO(ランディングページ最適化)は重要な課題です。
この記事では、初心者でもわかりやすくLPOの基礎から、効果的な対策、そして成功事例までを詳しく解説します。記事を読めば、自社のLPに取り入れられる改善策がイメージでき、次のアクションに自信を持って踏み出せるはずです。
LPOとは?

LPO(ランディングページ最適化)とは、ウェブサイトのLP(ランディングページ)を改善し、CVR(コンバージョン率)を向上させるための施策です。ランディングページとは、広告や検索結果から訪問者が最初にアクセスするページのことで、特定の商品やサービスの紹介、キャンペーンページなどが一般的です。
ランディングページは訪問者が最初に接触するページであり、ここでユーザーが求める情報やニーズにアクセスできるかどうかが重要。LPOでは、ページのデザインや内容を最適化し、ユーザーが商品購入や問い合わせ、会員登録といった目標となるアクションを迷わず行えるように工夫します。
SEOとの違い
LPO(ランディングページ最適化)とSEO(検索エンジン最適化)は、どちらもWebマーケティング手法ですが、目的や手法が異なります。
SEOの目的:ユーザーの検索意図を模索し、それを解決するコンテンツを作成し、検索エンジの上位に表示されるように対策を行うこと。
LPOの目的:LP(ランディングページ)の最適化を行い、CV(コンバージョン)を増やすこと。
つまり、SEOは「多くの人にサイトを見つけてもらう」ための施策であり、LPOは「サイト訪問者を顧客に変える」ための施策です。
EFOとの違い
LPOと混同しやすい言葉で、EFO(入力フォーム最適化)があります。どちらもコンバージョン率を向上させるための手法ですが、アプローチが異なります。
LPO:訪問者がLPに到達してから最終的に行動(購入や登録など)を促すために、ページ全体の構成やデザインを最適化する。
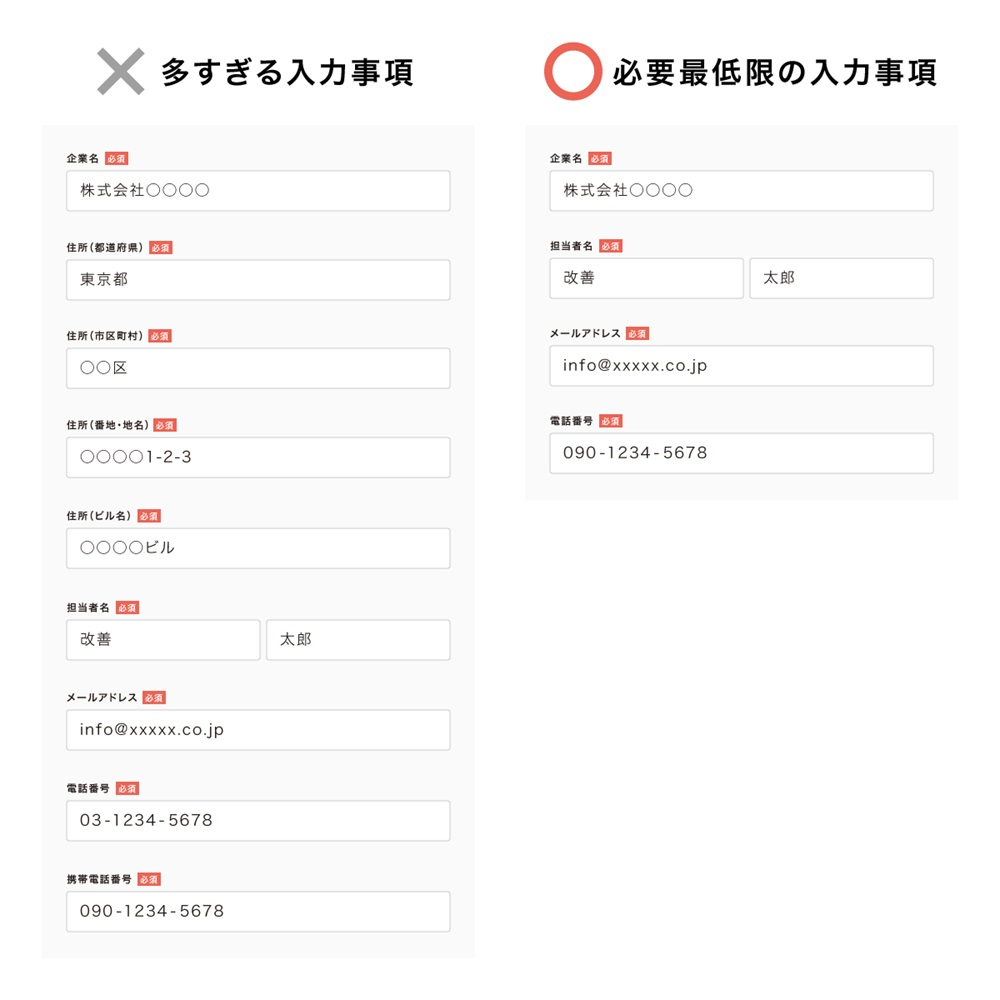
EFO:入力フォームの使いやすさを改善する。フォームの入力項目を減らしたり、エラーメッセージをわかりやすくしたりすることで、ユーザーがストレスなくフォームを完了できるようにする。

画像引用:Kaizen Platform「EFOとは?意味や効果的な施策例」
LPOが全体の流れやページの最適化を目指すのに対し、EFOはその中でも特にフォーム部分に特化しているという違いがあります。
LPO対策の具体的なやり方

LPO対策の具体的なやり方は、まず現状を把握するための解析と、効果を検証しながら改善するのが基本です。
分析では、訪問者がランディングページ上でどのように行動しているかをデータで可視化し、課題を明確にします。その後、仮説に基づいた改善策をテストし、効果を確認することで、コンバージョン率を向上させる流れです。
解析×改善を繰り返しながら、ランディングページのパフォーマンスを最適化していきます。
【解析】ヒートマップ解析
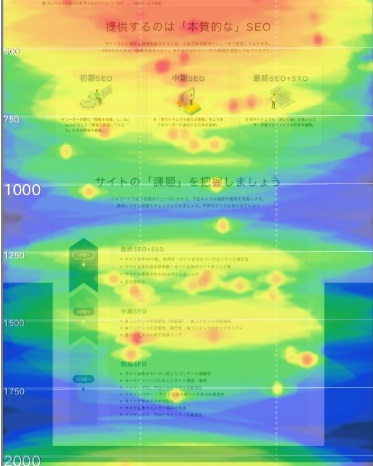
解析では、ヒートマップを使います。ヒートマップ解析とは、ランディングページ上で訪問者がどこに注目し、どこをクリックしているかを視覚的に把握できるツールです。

画像引用:SEOマガジン「ヒートマップとは?活用方法からおすすめのツール6選まで解説」
ページ内のどの部分が多くの関心を集めているかを色の濃淡で示し、訪問者の行動パターンが一目でわかります。たとえば、ページの上部は見られているのに、重要なコンバージョンボタンがクリックされていない場合、そのボタンの配置やデザインを改善する必要があると判断できます。
【改善】ABテストの実施
改善にはABテストを使います。ABテストとは、AパターンとBバターンのランディングページをランダムに公開して、どちらがより高いコンバージョン率を達成するかを比較する手法です。

画像引用:株式会社アッション「【ABテスト事例】ユーザーの心理捉えた仮説設計がABテストでCVR改善のポイント」
たとえば、ボタンの色やテキスト、画像の配置といった要素が、訪問者の行動にどのような影響を与えるかを検証します。テスト結果から、より効果的なバージョンを採用し、ランディングページのパフォーマンスを改善していきます。
LPの改善すべき3つのポイント

「LPのどの部分を改善すべきかわからない…」そんな悩みを抱える方も多いのではないでしょうか?そこで、LPの中でも特に効果が大きい3つの改善ポイントを紹介します。
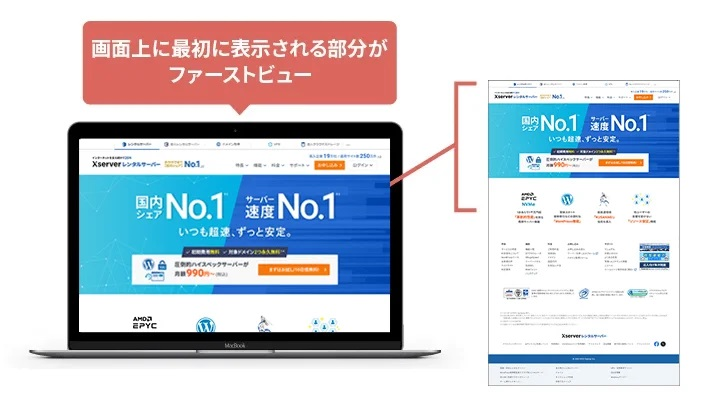
ファーストビュー
ファーストビューとは、ランディングページを開いた瞬間に訪問者が最初に目にする画面のことです。

画像引用:エックスサーバー「ファーストビューとは?作るときのポイントや参考事例15社を紹介」
ページの第一印象を決定づける重要なエリアで、ここで興味を引けなければ、すぐに離脱されてしまいます。実際、ランディングページのファーストビューでの直帰率は約70%とも言われており、この部分がいかに大切かが分かるでしょう。
具体的には、キャッチコピーや画像、商品・サービスの概要など、訪問者が求めている情報をわかりやすく、魅力的に伝えることが大切です。
ファーストビューで意識すべきポイントは以下のとおりです。
・機能ではなくメリットを伝える
・キャッチコピーの文末は「~できる」ではなく「~なれる」にする
・数字でアピールする
機能ではなくメリットを伝える
ファーストビューで使うキャッチコピーは、製品やサービスの「機能」の説明ではなく、それを利用することで得られる「メリット」を伝えましょう。
-
美容液のキャッチコピーの作る場合
- ✖:高濃度ヒアルロン酸配合で保湿力が高い」
〇:「一日中しっとり、ぷるぷるの素肌へ」「使うたびにハリと潤いがよみがえる」
このように、使用することで得られる変化や結果を示すことで、訪問者に「自分もこんな効果を得られるんだ」と期待感を持ってもらえます。
キャッチコピーの文末は「~できる」ではなく「~なれる」にする
キャッチコピーの文末は「~できる」ではなく「~なれる」にしましょう。
-
美容液のキャッチコピーの作る場合
- ✖:「この美容液で乾燥を防ぐことができる」
〇:「この美容液で一日中潤い続ける素肌になれる」
「~できる」という表現は、製品やサービスの機能を説明するニュアンスが強く、事実は伝わるものの、心に響きにくいです。それに対して、「~なれる」という表現は、ユーザーがその商品を使うことで、どのような理想的な状態に変わるかをイメージさせることができ、より共感を呼ぶキャッチコピーを作ることができます。
数字でアピールする
数字でのアピールは、キャッチコピーを強力にする効果的な手法です。具体的な数値を示すことで、信頼性が増し、購入意欲を引き出すことができます。
-
美容液のキャッチコピーの作る場合
- ✖:「この美容液で保湿効果を実感」
〇:「この美容液で24時間持続する潤いを実感」「98%のユーザーが満足」
数字は、曖昧さを排除し、訪問者に具体的な価値を伝えることができます。
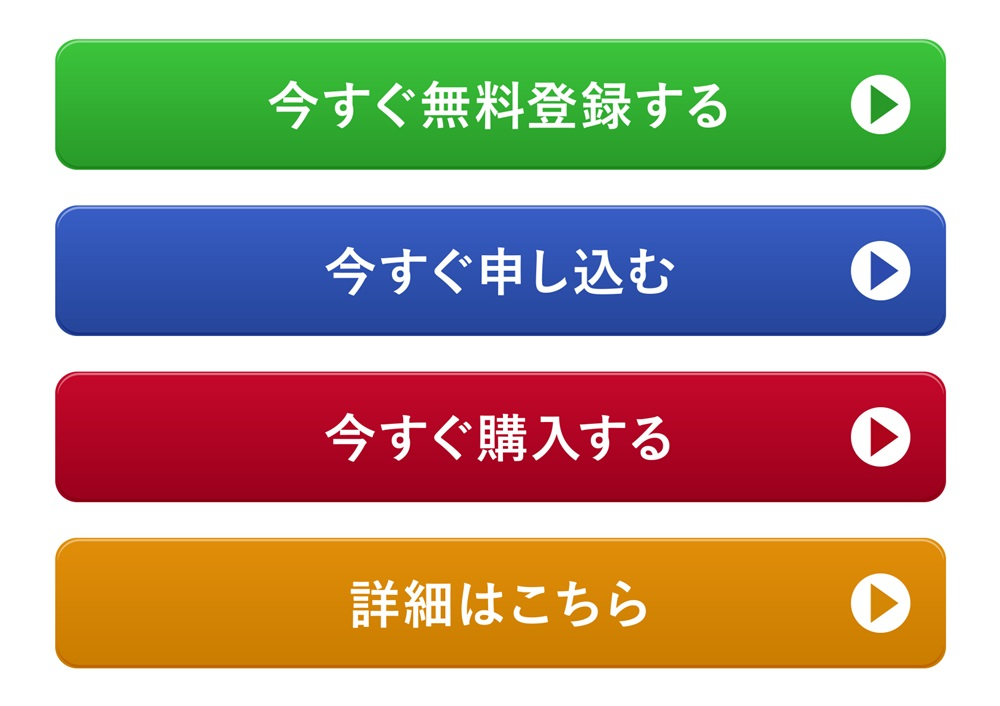
CTA(ボタンなど)
CTA(コール・トゥ・アクション)は、ランディングページで訪問者に具体的な行動を促すボタンやリンクのことです。

画像引用:ホームページ制作のカグラ制作部「CTAとは?改善するとホームページの問合せが増える理由」
CTAは、購入、問い合わせ、登録など、コンバージョンに直結する重要な要素です。そのため、デザインや配置、文言の工夫がコンバージョン率に大きく影響します。
CTAで最も重要視すべきは、マイクロコピー(ボタンの中の文章)です。マイクロコピーで心理的ハードルを減らす工夫をしましょう。
✖:「登録はこちら」「申し込みはこちら」
〇:「簡単30秒で登録完了!」「今すぐ無料で申し込む」
上記のように、「今すぐ」 や 「無料」といった言葉を使うことで、緊急感やお得感を演出し、心理的な抵抗を減らすことができます。
入力フォーム
入力フォームは、ランディングページを改善するうえで重要な要素です。入力フォームにたどり着いたユーザーは、すでに「問い合わせしたい」や「購入したい」といった意欲を持っていることが多いため、この段階で離脱されてしまうのは非常にもったいないことです。入力フォームでの離脱率を下げることが、収益や売り上げアップにつながります。
具体的な入力フォームの改善ポイントは以下のとおりです。
・フォームの項目を減らす
・画面に収まるようにシンプルにする
・フォームのページを分割する
フォームの項目を減らす
フォームの項目を減らすことは、入力フォームの離脱率を下げるための効果的な手法のひとつです。ユーザーがフォームに入力する際、項目が多いとそれだけで負担を感じ、途中で離脱してしまう可能性が高くなります。
たとえば、「氏名を漢字とカタカナの両方で入力させる」、「メールアドレスを2回入力させる」といった余分な項目は、ユーザーの負担になります。これらは誤入力を防ぐための対策として使われることもありますが、ユーザーにとっては煩わしく、途中でフォームを離脱する原因になりがちです。
減らせる項目は、極力減らすようにしましょう。
画面に収まるようにシンプルにする
画面に収まるようにシンプルにすることは、ユーザーにストレスを感じさせない手法のひとつです。特にスマートフォンやタブレットでフォームを使用する場合、画面をスクロールしなければならないフォームは、ユーザーに負担を与え、離脱の原因になります。
フォーム全体が1つの画面に収まるように、デザインしましょう。
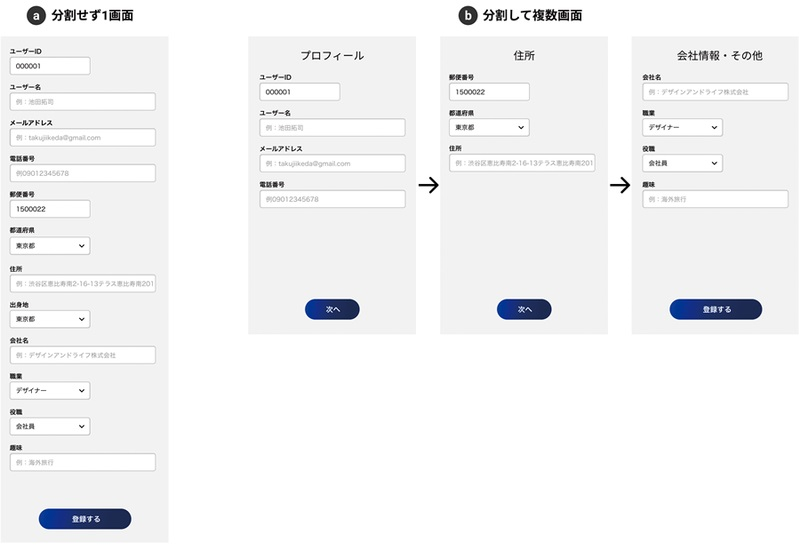
フォームのページを分割する
入力フォームが長いと、ユーザーにとって負担となります。特にスマホでは、スクロールが必要になるため、手間がかかりやすいです。このような場合、フォームのページを分割することが有効です。

画像引用:gihyo.jp「入力フォームを1画面にする? 分割する?」
上記のように、「プロフィール」「住所」「会社情報」といった形で入力ステップを分けることで、ユーザーのストレスを軽減し、完了率を高めることができます。
参考にしたいLPデザイン

つづいて、参考にすべきLPデザインを紹介します。
ザ クレンジングバームシリーズ

画像引用:ザ クレンジングバームシリーズ
このランディングページでは、まずファーストビューで「クレンジング売上5年連続1位」という実績を強力に訴求しています。また、5大特典を提示することで、お得感を演出し、購買意欲を高めています。さらに、お客様の声を掲載することで、製品の信頼性を担保しています。参考にすべきデザインです。
医療ダイエット(肥満外来)専門クリニック│BSクリニック

画像引用:医療ダイエット(肥満外来)専門クリニック│BSクリニック
BSクリニックのランディングページでは、まずファーストビューにスタイルの良い美しい女性の画像を使用し、「この人のようになりたい」というユーザーの心理を刺激しています。また、キャッチコピーに「頑張らない」という言葉を使うことで、ダイエットが簡単で手軽にできることをアピールしています。さらに、本日限定キャンペーンとして「12カ月間0円」の特典を提供することで、緊急感とお得感を演出し、ユーザーの行動を促しています。
糖質と塩分に配慮した冷凍宅配弁当 nosh-ナッシュ

画像引用:糖質と塩分に配慮した冷凍宅配弁当 nosh-ナッシュ
ナッシュのLPでは、ファーストビューで「初回限定5,000円OFF」と強力にお得感を打ち出しています。また、美味しそうなハンバーグの画像を使用して視覚的に食欲を刺激しています。さらに、塩分2.5g以下、糖質30g以下といった具体的な数値で健康志向のユーザーにアピールし、食事管理を重視する層に訴求しています。
LPOでよくある失敗例

さいごに、LPOでよくある失敗例を紹介します。
サービスや商材がLPと相性が悪い
サービスや商材がLPと相性が悪い場合、どれだけLPのデザインや訴求力を高めても、成果が得られにくいです。
BtoB商品の場合、合理性が重視されるため、購入意欲を高めるタイプのLPでは効果が得にくいでしょう。特に高額商材や複雑な意思決定フローを持つビジネスでは、LPの集客が不向きです。また、インターネットをあまり使わない高齢者層をターゲットにした商材では、LPそのものをみてもらえないでしょう。
そのため、LP作成前には、自社のターゲット層や商材に対してWeb広告やLPが適切かどうかを再確認してください。
検索キーワードとLPの訴求内容にズレがある
LPに訪れる導線として、検索エンジンからの流入や広告をクリックして訪問することが一般的です。しかし、検索キーワードや広告のメッセージと、ランディングページでの訴求内容にズレがあると、訪問者は混乱し、すぐに離脱してしまいます。
なので、キーワードとLPの内容をしっかりと一致させ、ユーザーの期待に応えられるページを作成することが大切です。
ペルソナの設定があいまい
ペルソナの設定があいまいだと、ランディングページが誰に向けて作られているのかが不明確になり、効果的な訴求ができません。ターゲットとなるユーザーの年齢、性別、ニーズなどがしっかりと定まっていないと、ユーザーが価値を感じにくい内容になってしまいます。
LPを作成する前に、具体的で詳細なペルソナ設定を行うことが不可欠です。
LPを最適化して収益アップさせよう!

ランディングページ(LP)の最適化は、ビジネスの収益を向上させるために不可欠なステップです。
ファーストビューやCTAの配置、入力フォームの簡素化など、ユーザーが迷わず行動できるように工夫しましょう。また、ヒートマップ解析やABテストを活用して、データに基づいた改善を繰り返すことで、コンバージョン率の向上が期待できます。
今回紹介したポイントを参考に、自社のLPを最適化し、効果を実感してみてください。